Gatsby で作成したページを Firebase を使って公開します。独自ドメインで HTTPS で公開します。
準備#
- デプロイするための Gatsby のプロジェクトは作成済とします。
- Google アカウントが必要なので、持っていない場合は作成します。
- Firebase のページにアクセスし、ログインしていない場合はログインします。
プロジェクトの作成とホスティングの設定#
- ログインしたら、右上の「コンソールへ移動」か真ん中の「使ってみる」をクリックします。

- 次のページで「プロジェクトの作成」をクリックします。

- 順にプロジェクトの設定をしていきます。



- プロジェクトが作成できたら、左メニューから「Hosting」を選択します。移動したページで「始める」を選択します。

- 設定のためのステップがいろいろ表示されますが、ひとまずそのまま全て進めてホスティングの設定を完了させます。



Gatsby プロジェクトに Firebase の設定をする#
- 作成した Gatsby のプロジェクトに移動し、 Firebase ツールのパッケージをインストールします。
1$ yarn global add firebase-tools
- ツールのインストールが終わったら、
initします。- いくつかの質問に答えていきます。
- 今回はホスティングの使用だけなので、「Hositing」にカーソルを合わせてスペースキーを押下して、Enter で次に進めます。
- 既存のプロジェクトを使用しますので、「Use an existing project」にカーソルを合わせて Enter で次へ。
- 先ほど作成したプロジェクト(今回の場合は、「 web-site-ee8a8 (Web Site)」)にカーソルを合わせて Enter で次へ。
- デプロイするディレクトリは「Public」。
- SSP かと聞かれるので「No」。
- GitHubを使った自動ビルドとデプロイの設定については、「No」。
- 質問に答え終わると、
firebase.jsonと.firebasercが作成されます。
- いくつかの質問に答えていきます。
1$ firebase init
2...
3? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confi
4rm your choices.
5 ◯ Database: Configure Firebase Realtime Database and deploy rules
6 ◯ Firestore: Deploy rules and create indexes for Firestore
7 ◯ Functions: Configure and deploy Cloud Functions
8❯◉ Hosting: Configure and deploy Firebase Hosting sites
9 ◯ Storage: Deploy Cloud Storage security rules
10 ◯ Emulators: Set up local emulators for Firebase features
11 ◯ Remote Config: Get, deploy, and rollback configurations for Remote Config
12
13? Please select an option: (Use arrow keys)
14❯ Use an existing project
15 Create a new project
16 Add Firebase to an existing Google Cloud Platform project
17 Don't set up a default project
18
19? Select a default Firebase project for this directory: (Use arrow keys)
20❯ web-site-ee8a8 (Web Site)
21
22=== Hosting Setup
23
24Your public directory is the folder (relative to your project directory) that
25will contain Hosting assets to be uploaded with firebase deploy. If you
26have a build process for your assets, use your build's output directory.
27
28? What do you want to use as your public directory? public
29? Configure as a single-page app (rewrite all urls to /index.html)? No
30? Set up automatic builds and deploys with GitHub? No
31✔ Wrote public/404.html
32✔ Wrote public/index.html
33
34i Writing configuration info to firebase.json...
35i Writing project information to .firebaserc...
36i Writing gitignore file to .gitignore...
37
38✔ Firebase initialization complete!
firebase.jsonの中身は以下のようになります:publicにデプロイ対象のファイル・ディレクトリ名を指定します。ignoreにデプロイから外す対象のファイル・ディレクトリ名を指定します。
1{
2 "hosting": {
3 "public": "public",
4 "ignore": [
5 "firebase.json",
6 "**/.*",
7 "**/node_modules/**"
8 ]
9 }
10}
.firebasercは以下の内容で作成されます:
トークンの取得とデプロイ#
- Firebase アカウントのトークンを取得します。
- 自動的にブラウザが立ち上がり、 OAuth の認可画面が表示されます。
- 認可が完了すると、
1/...から始まるトークンが発行されます。後に必要なので、メモしておきます。
1$ yarn run firebase login:ci
2Visit this URL on this device to log in: https://accounts.google.com/o/oauth2/auth?client_id=xxx&scope=xxx&response_type=xxxx&state=1234567890&redirect_uri=xxx
3
4Waiting for authentication...
5
6✔ Success! Use this token to login on a CI server:
7
81/xxxx Example: firebase deploy --token "$FIREBASE_TOKEN"

- デプロイする前に、Gatsby のビルドをしておきます。
public配下にビルド済みのソースが生成されます。
1$ yarn build
- 環境変数
FIREBASE_TOKENに↑で取得したトークンの値を設定します。 - 以下のコマンドで、 Firebase にデプロイします:
1$ yarn firebase deploy --token $FIREBASE_TOKEN
- デプロイが完了したら、以下のいずれかのアドレスで Web サイトにアクセスし、ページが表示されたら OK です。
https://[プロジェクト ID].web.app/https://[プロジェクト ID].firebaseapp.com/
独自ドメインの設定#
- Firebase のドキュメントに沿って設定していきます。
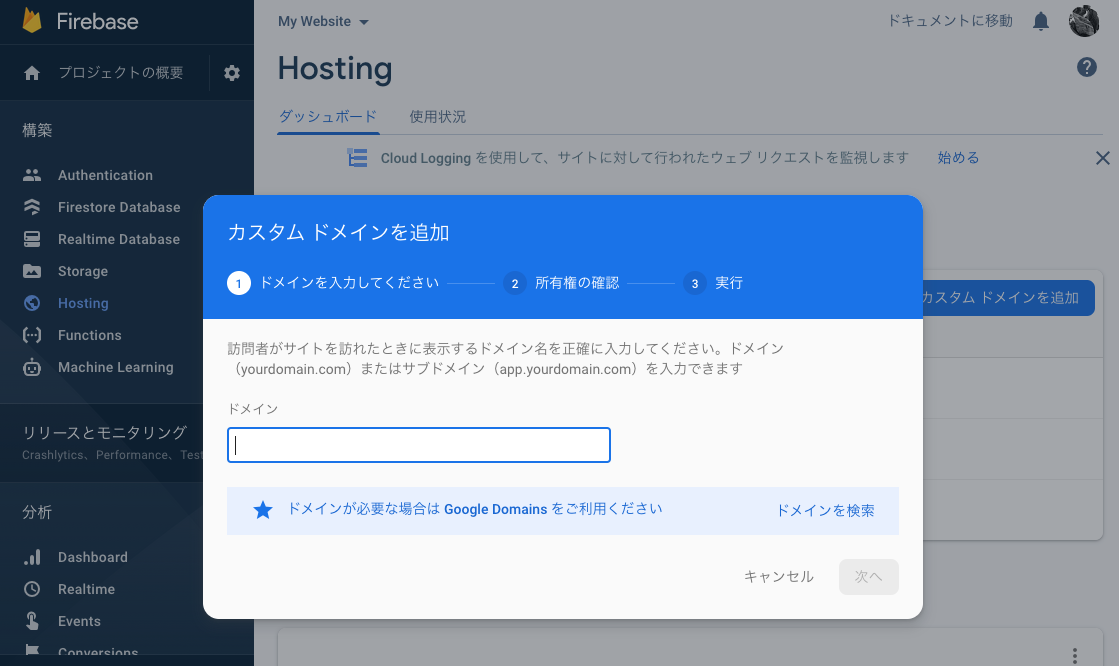
- 独自ドメインを設定するには、 Firebase Hositing の画面で「カスタムドメインを追加」を押下して設定を進めます。

- ドメインの DNS 管理ページに TXT レコードを設定し、「所有権を証明」を押下して次に進めます。
- TXT レコードが伝播されるまで最長で 24 時間かかります。

- TXT レコードの伝播が完了して次のステップに進むと、 A レコードの設定をするよう表示されるので、再度、DNS 管理画面で設定をします。

- 独自ドメインでアクセスできるようになったら成功です。
まとめ#
- Gatsby で作成した Web サイトを Firebase にデプロイして独自ドメインで公開しました。
- 今のところ、Firebase の機能は Hosting しか利用してませんが、他の機能も機会があれば触っていきたいと思います。
